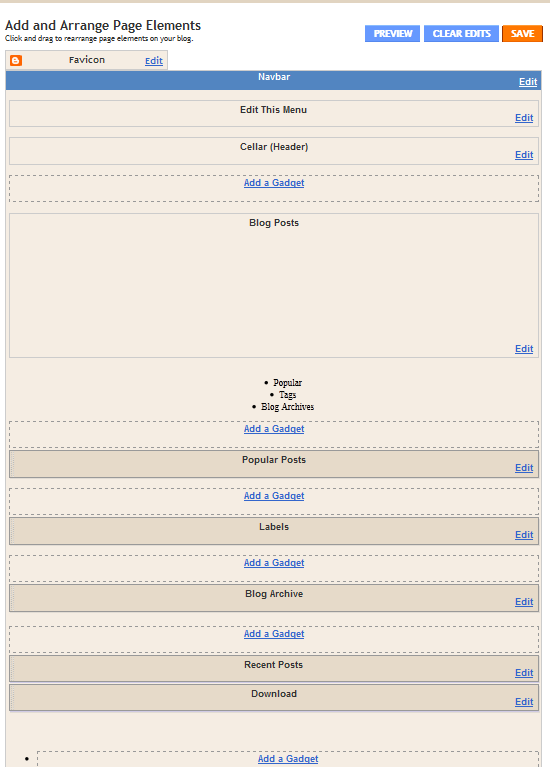
Can you see page elements in "Layout mode" is showing in single column ?
Follow the steps given here to solve it.
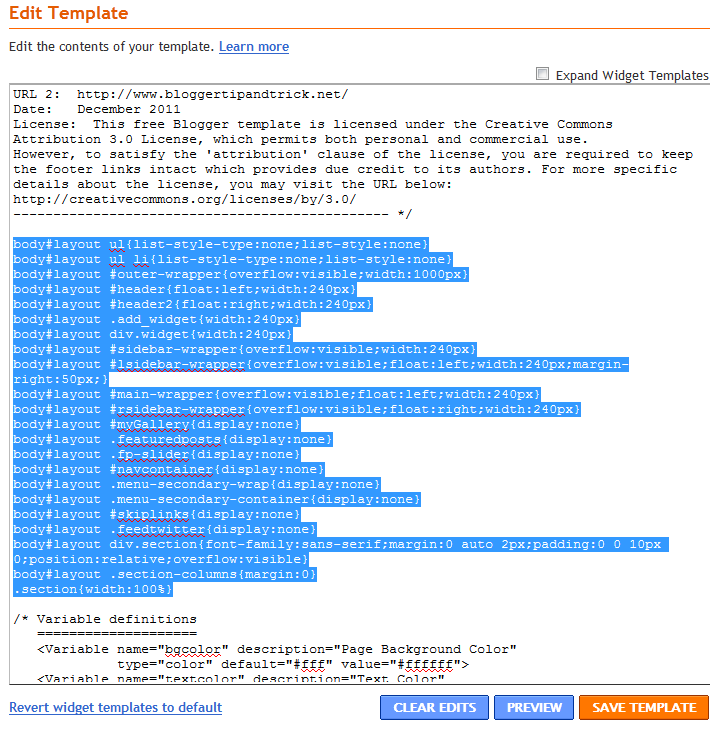
Copy code given below:
body#layout ul{list-style-type:none;list-style:none}
body#layout ul li{list-style-type:none;list-style:none}
body#layout #outer-wrapper{overflow:visible;width:1000px}
body#layout #header{float:left;width:240px}
body#layout #header2{float:right;width:240px}
body#layout .add_widget{width:240px}
body#layout div.widget{width:240px}
body#layout #sidebar-wrapper{overflow:visible;width:240px}
body#layout #lsidebar-wrapper{overflow:visible;float:left;width:240px;margin-right:50px;}
body#layout #main-wrapper{overflow:visible;float:left;width:240px}
body#layout #rsidebar-wrapper{overflow:visible;float:right;width:240px}
body#layout #myGallery{display:none}
body#layout .featuredposts{display:none}
body#layout .fp-slider{display:none}
body#layout #navcontainer{display:none}
body#layout .menu-secondary-wrap{display:none}
body#layout .menu-secondary-container{display:none}
body#layout #skiplinks{display:none}
body#layout .feedtwitter{display:none}
body#layout div.section{font-family:sans-serif;margin:0 auto 2px;padding:0 0 10px 0;position:relative;overflow:visible}
body#layout .section-columns{margin:0}
.section{width:100%}
Go to "Edit HTML". Now add copied code exactly to the location as given below.
Save your template and go to "Page Elements". Now you can identify your page elements clearly.



Thanks Boss For Ok My Admin Panel.. http://shakibkhanphoto.blogspot.com/
sir it is not working in drakon theme pls help me
Hi Lasantha,
Thanks for the instructions.
It gave me two columns again.
However the (left) main column is too small and the whole screen seems to be moved to the right...
Regards.
thanks helped me a lot
Thanks! It works fine!
Thanks very much. I too am using your template but unfortunately blogger is not letting me to save the code you are giving us to place at the specified position. My blog lay out is messed up and for the first time I am experiencing this sort of problem. Could you please help in solving this issue?
Nice Tips! thanks,
This has helped me a lot, thank you! 🙂