This tutorial is configuring for the slider you can see on many of my blogger themes.

To setup this featured image slider with your content you need to visit "Edit HTML" page of your blog.
https://www.blogger.com/blogger.g?blogID=YOUR_BLOG_ID#templatehtml
Find this line:
<!-- Featured Content Slider Started -->
There are 5 slides in the slider. Each slide code is wrapped by <div class='fp-slides-items'> and </div>. Look at the example code below. It is the first slide code of one of my theme:
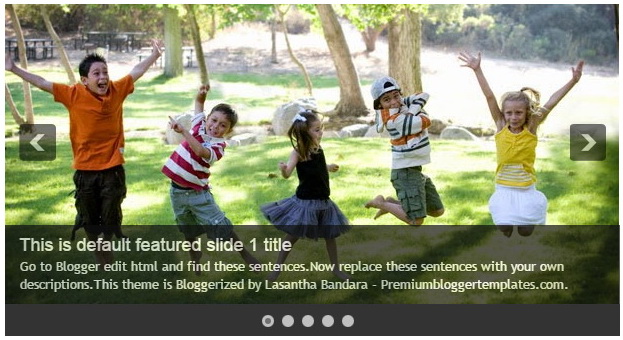
<!-- Slide 1 Code Start --> <div class='fp-slides-items'> <div class='fp-thumbnail'> <a href='#'><img src='http://1.bp.blogspot.com/-BVtVmHgtiqo/VWkYK9E8H4I/AAAAAAAANXg/6bhrTsmzSi8/s1600/1.jpg'/></a> </div> <div class='fp-content-wrap'> <div class='fp-content'> <h3 class='fp-title'> <a href='#'>This is default featured slide 1 title</a> </h3> <p> Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com. </p> </div> <div class='fp-prev-next-wrap clearfix'> <a class='fp-next' href='#fp-next'/> <a class='fp-prev' href='#fp-prev'/> </div> </div> </div> <!-- Slide 1 Code End -->
Now replace,
- "This is default featured slide 1 title" with your featured post title.
- "#" with your featured post URL.
- "Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com." with your slider description.
- "http://1.bp.blogspot.com/-BVtVmHgtiqo/VWkYK9E8H4I/AAAAAAAANXg/6bhrTsmzSi8/s1600/1.jpg" with your slider image.
Now we have configured the first slide. Final slide code will look like this:
<!-- Slide 1 Code Start --> <div class='fp-slides-items'> <div class='fp-thumbnail'> <a href='http://www.bloggertipandtrick.net/best-free-wordpress-security-plugins/'><img src='http://www.bloggertipandtrick.net/wp-content/uploads/2015/05/iThemes-Security.jpg'/></a> </div> <div class='fp-content-wrap'> <div class='fp-content'> <h3 class='fp-title'> <a href='http://www.bloggertipandtrick.net/best-free-wordpress-security-plugins/'>10+ Best Free WordPress Security Plugins</a> </h3> <p> If you are running your website on WordPress, securing your website as much as possible is an essential task. Here I have listed most popular and very good free WordPress security plugins for your website. </p> </div> <div class='fp-prev-next-wrap clearfix'> <a class='fp-next' href='#fp-next'/> <a class='fp-prev' href='#fp-prev'/> </div> </div> </div> <!-- Slide 1 Code End -->
There are another 4 slide codes you have to configure like this.

I thankful you from the bottom of my heart
Hi!! I need your help, please! Change the setting, in the '#' but the slide tells me that there is no URL. How do I know the correct URL ? Thanks
You can replace # mark with your post URL, page URL, category URL or other.
Hi, I tried to change the slider contents but seems that the slider is no longer moving.
I have installed it earlier but it was working fine before.
Can you advise?
It is because you have added jQuery script into this theme twice. Try removing this code from your "Floating Facebook Widget":
<script src='http://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'></script>
Bom dia!!!
Tem como retirar o campo onde se coloca a descrição do slider?
You can just remove codes related to slide descriptions.
Hi, great theme. But I have a problem. When I changed slider my menu cant be seen. It is there, but submennu is behind the picture and cant be clicked. Any advice about that?
I can not see such problem in your blog. however try adding these CSS codes:
.menu-primary-container{z-index:10 !important;}
.menu-secondary-container{z-index:9 !important;}
I got it right but the images turned out to be too small for the slide. I created the images at 615px by 300 px. why has it shrunk in size?
Can you give me an URL of your image?
how to change slider width and height
change .fp-slider and .fp-slides widths.
Is there a way to add more than 8 slides? It seems to mess with the menu when you add more that 8 slides.
Please try decreasing the quality of images.
i dont know Size for my blog
Hi
Thanks For the Tampl
i Just wannt ask you for the slideshow Is there an automatic way to insert images to the slideOr we have to enter each time and go to the pictures
U guys i mean, i have no words to express my gratitude... WOW thank you so much, *pardon my english*
thank you..but, this method for any templat or why?
this method is for many template of mine.
im using ur template for my blog but the slider didnt work. it writed: blablabla.blogspot.co.id/#fp-prev on the adress tab if i click the next button on the slider.
Can you give me your site URL?
can you help me to fix that? thank you sir..
I really appreciate you guys here. You are the best. I'm having a problem with adding an external link to the image of the slider. Can you please guide me through?
Thank you for this great help but please is there a way of linking those slider images to an external URL?
you can link images to anywhere as you like.
Why my photo is not automatic sliding?
Hello thank you for this template and tutuorial, I have just installed the template on my blog but the slider is not working...this is my blog url http://mygistertainment.blogspot.com
I can see it working without any problem.
Is there a way to add more than 10 slides? It seems to mess with the menu when you add more that 10 slides.
this is my blog linkhttp://solokselatantours.blogspot.co.id
thanks
Adding about 10 slides will take very long time to load. not good for your site.
please How can I delete off Navigation bar?