
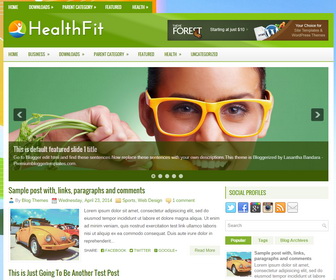
HealthFit is a Responsive, 2 Columns Blogger Template for Health/Fitness Related Blogs. HealthFit Blogger Template has Social Icons, Slider, 2 Top Navigation Menus, Header Ad Banner Area, Google Fonts, Related Posts, Breadcrumb, 3 Columns Footer, Tabbed Widget and More Features.
|
Template name : HealthFit
Template type : 1 Sidebar, 2 Column, 3 Column footer, Adapted from WordPress, Breadcrumb, Elegant, Featured Section, Fixed width, Fitness, Responsive, Fresh, Green, Header Banner, Health, Magazine, Premium, Related Posts, Right Sidebar, Slider, Tabbed widget, Top Navigation Bar, Web 2.0, White Release date : September 14, 2015 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Original Designer URL : https://flexithemes.com/healthfit-wordpress-theme/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/healthfit-blogger-template/ |
How to Configure HealthFit Blogger Template
Read instructions given below to configure HealthFit Blogger Template.
We need to use 930px width and 300px height size images for the slider.
Main column area width is 615px.
There are with slider and without slider versions in this theme.
How To Configure Featured Content Slider
