
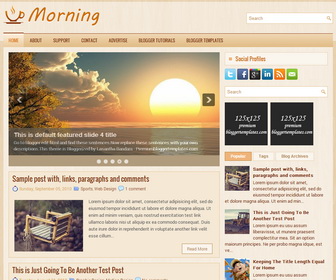
Morning is a Responsive, 2 Columns Multi-purpose Blogger Template. Morning Blogger Template has a jQuery Slider, Navigation Menu, Header Search Box, Related Posts, Breadcrumb, 3 Columns Footer, Tabbed Widget and More Features.
|
Template name : Morning
Template type : 1 Sidebar, 2 Column, 3 Column footer, Adapted from WordPress, Brown, Breadcrumb, Elegant, Featured Section, Fixed width, Responsive, Fresh, Magazine,Premium, Related Posts, Right Sidebar, Slider, Tabbed widget, Top Navigation Bar, Web 2.0 Release date : April 12, 2014 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Original Designer URL : http://fthemes.com/morning-free-wordpress-theme/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/morning-blogger-template/ |
How to Configure Morning Blogger Template
Read instructions given below to configure Morning Blogger Template.
How To Configure Meta tags:
Go to "Template" --> "Edit HTML" of your blog. Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/> <meta content='KEYWORDS HERE' name='keywords'/>
Replace DESCRIPTION HERE,KEYWORDS HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
How To Add Favicon:
Go to "Template" --> "Edit HTML" of your blog. Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Now replace "YOUR-FAVICON-URL" with your Favicon address/url.
How To Configure Featured Content Slider:
Go to "Template" --> "Edit HTML" of your blog. Find <!-- Featured Content Slider Started -->.Now scroll down slowly and you can see each featured slide codes between <div class='fp-slides-items'> and </div> .
Now replace,
- "This is default featured post X title" with your featured post title.
- "#" with your featured post URL.
- "Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com." with your slider description.
- Slider image address with your slider image.
for each featured slide.
How To Configure Featured Content Slider
How to Change Tab Names of Tab Widget:
If you want to change your tab names of your tab widget then find this:
<ul class='tabs-widget tabs-widget-widget-themater_tabs-1432447472-id'> <li><a href='#widget-themater_tabs-1432447472-id1'>Popular</a></li> <li><a href='#widget-themater_tabs-1432447472-id2'>Tags</a></li> <li><a href='#widget-themater_tabs-1432447472-id3'>Blog Archives</a></li> </ul>
Now change the names "Popular", "Tags" and "Blog Archives" as you like.
How To Configure Blogger Tabs Widget
How To Add a Header Logo:
You can add a header logo for this blogger template easily in the "Layout" section (Blogger Default Method).Logo image size must be 280px width and 62px height.
How To Add a Logo to Blogger Header
Important !!!:
Do not remove the footer credits. This Morning Blogger template is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors.

how do I change the size/font of the header?
is there a way to change the colour scheme on the morning template?
you can changes color scheme in Edit HTML. If you need my support for this contact me. thanks.