
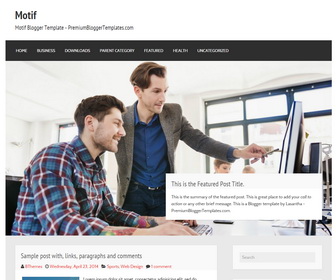
Motif is a Responsive, 2 Columns Blogger Template for Busiess Blogs. Motif Blogger Template has a Featured Post Area, Multi-level Dropdown Menu, 468x60 Right Sidebar, Related Posts, Social Profile URLs, Post Share Buttons, 3 Columns Footer, Google Fonts and More Features.
|
Template name : Motif
Template type : 1 Sidebar, 2 Column, 3 Column footer, Adapted from WordPress, Business, Elegant, Featured Section, Fixed width, Responsive, Fresh, Grey, Magazine, Premium, Red, Related Posts, Right Sidebar, Top Navigation Bar, Web 2.0, White Release date : February 18, 2015 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Original Designer URL : https://wordpress.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/motif-blogger-template/ |
How to Configure Motif Blogger Template
Read instructions given below to configure Motif Blogger Template.
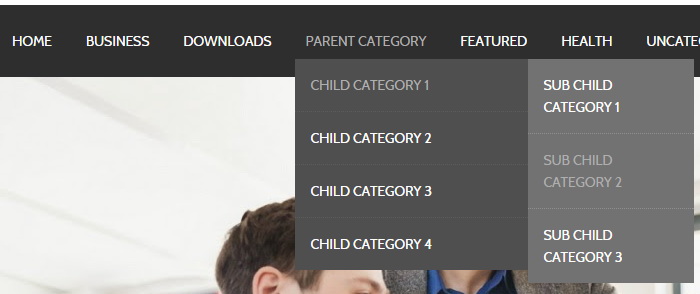
How To Add Links to Top Navigation Menu

Find this in "Edit HTML":
<div class='menu-containerpbt'> <ul class='menupbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='sub-menu'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... <li><a href='#'>Uncategorized</a></li> </ul> </div>
Replace "#" marks with real URLs and change anchor texts as you like.
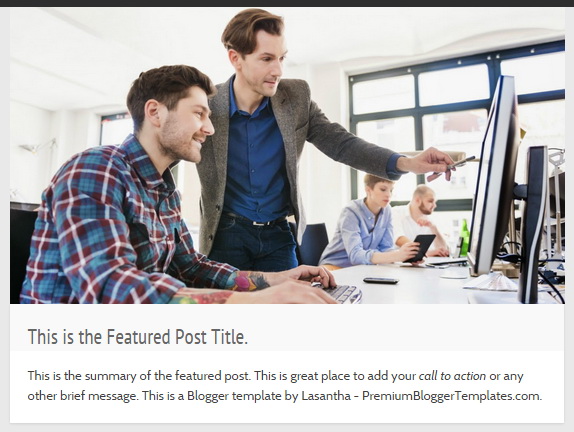
How To Configure Featured Post on Homepage:

Find this in "Edit HTML":
<!-- featured post area started --> <b:if cond='data:blog.url == data:blog.homepageUrl'> <div class='heropbt with-featured-imagepbt'> <figure class='hero-contentpbt'> <img height='610' src='https://2.bp.blogspot.com/-yuUX9q4pa04/VOQDKQNRBFI/AAAAAAAAQCU/0rf9LFGE6Y8/s1600/featured-post-image.jpg' width='1140'/> <div class='hero-content-overlayer'> <div class='hero-container-outer'> <div class='hero-container-inner'> <article class='hentry'> <header class='entry-header'> <h1 class='entry-title'>This is the Featured Post Title.</h1> </header><!-- .entry-header --> <div class='entry-content'> <p>This is the summary of the featured post. This is great place to add your <em>call to action</em> or any other brief message. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com.</p> </div><!-- .entry-content --> </article> </div><!-- .hero-container-inner --> </div><!-- .hero-container-outer --> </div><!-- .hero-content-overlayer --> </figure><!-- .hero-content --> </div> </b:if> <!-- featured post area end -->
You can change featured post title and content as you like.
How To Configure Social Profile URLs

Find this in "Edit HTML":
<ul class='menupbt'> <li><a href='https://www.facebook.com/pbtemplates' rel='nofollow' target='_blank'><i class='fa fa-facebook-square'/> Facebook</a></li> <li><a href='https://twitter.com/pbtemplates' rel='nofollow' target='_blank'><i class='fa fa-twitter-square'/> Twitter</a></li> <li><a href='https://plus.google.com/106486264231120897555/posts' target='_blank'><i class='fa fa-google-plus-square'/> GooglePlus</a></li> <li><a href='http://instagram.com/' rel='nofollow' target='_blank'><i class='fa fa-instagram'/> Instagram</a></li> <li><a href='http://youtube.com/' rel='nofollow' target='_blank'><i class='fa fa-youtube-square'/> Youtube</a></li> <li><a href='http://pinterest.com/' rel='nofollow' target='_blank'><i class='fa fa-pinterest-square'/> Pinterest</a></li> <li><a href='http://www.linkedin.com/' rel='nofollow' target='_blank'><i class='fa fa-linkedin-square'/> Linkedin</a></li> <li><a href='https://vimeo.com/' rel='nofollow' target='_blank'><i class='fa fa-vimeo-square'/> Vimeo</a></li> <li><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' rel='nofollow' target='_blank'><i class='fa fa-rss-square'/> Feed</a></li> </ul>
Add your own social links replacing my social network profile URLs.
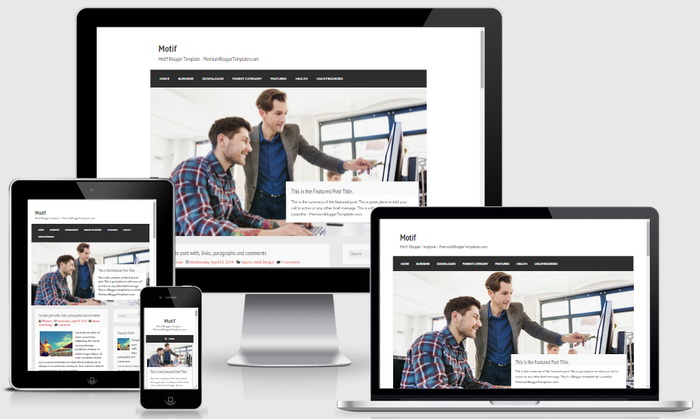
Motif Blogger Template Responsive View:

This blogger theme is display well on desktops, tablets and mobile phones.
Important !!!:
Do not remove the footer credits. This Motif Blogger template is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors.
