
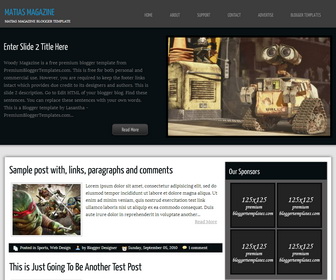
Matias Magazine is 2 Columns Magazine Blogger Template. Matias Magazine Blogger Template has a Featured Post Content Slider, Top Navigation Menu, Ad Banners, 4 Columns Footer and Social Buttons.
|
Template name : Matias Magazine
Template type : 1 Sidebar, 2 Column, 4 Column footer, Adapted from WordPress, Black, Elegant, Featured Section, Fixed width, Fresh, Magazine, Premium, Right Sidebar, Slider, Tabbed widget, Top Navigation Bar, Web 2.0, White Release date : December 14, 2013 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Designer URL : http://www.simplewpthemes.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/matias-magazine-blogger-template/ |
How to Configure Matias Magazine Blogger Template
Read instructions given below to configure Matias Magazine Blogger Template.
How To Add Links to Top Navigation Menu
Go to "Layout". Click on "Edit" link of "Edit This Menu" widget.
Now add your links to that link list widget.
How To Configure Featured Content Slider:
Find this in "Edit HTML":
<div id='sliderwrap'>
<div id='slider'>
<ul>
<!-- slide 1 code start -->
<li>
<a href='ENTER-SLIDE-1-LINK-HERE'><img height='289' src='https://4.bp.blogspot.com/-aNa70JYyMBg/UqmkPiMKt-I/AAAAAAAAJfA/gqiyPOjQwJU/s1600/slide-image-1.jpg' width='477'/></a>
<h2 class='titlesl'><a href='ENTER-SLIDE-1-LINK-HERE'>Enter Slide 1 Title Here</a></h2>
<p>Woody Magazine is a free premium blogger template from PremiumBloggerTemplates.com. This is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors. This is slide 1 description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com...</p>
<a class='more' href='ENTER-SLIDE-1-LINK-HERE'><img src='https://1.bp.blogspot.com/-b4Uh2pvC720/Uqmi_-MTZSI/AAAAAAAAJcQ/U6Qt6EZMaRo/s1600/more2.png'/></a>
</li>
<!-- slide 1 code end -->
<!-- slide 2 code start -->
<li>
<a href='ENTER-SLIDE-2-LINK-HERE'><img height='289' src='https://3.bp.blogspot.com/-hvnPI9oAwyY/UqmkPwvdf9I/AAAAAAAAJfE/KTPfDnjS1fo/s1600/slide-image-2.jpg' width='477'/></a>
<h2 class='titlesl'><a href='ENTER-SLIDE-2-LINK-HERE'>Enter Slide 2 Title Here</a></h2>
<p>Woody Magazine is a free premium blogger template from PremiumBloggerTemplates.com. This is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors. This is slide 2 description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com...</p>
<a class='more' href='ENTER-SLIDE-2-LINK-HERE'><img src='https://1.bp.blogspot.com/-b4Uh2pvC720/Uqmi_-MTZSI/AAAAAAAAJcQ/U6Qt6EZMaRo/s1600/more2.png'/></a>
</li>
<!-- slide 2 code end -->
<!-- slide 3 code start -->
<li>
<a href='ENTER-SLIDE-3-LINK-HERE'><img height='289' src='https://4.bp.blogspot.com/--zCkXlBr7V0/UqmkP6-2EvI/AAAAAAAAJfI/xUZUGNFc9PU/s1600/slide-image-3.jpg' width='477'/></a>
<h2 class='titlesl'><a href='ENTER-SLIDE-3-LINK-HERE'>Enter Slide 3 Title Here</a></h2>
<p>Woody Magazine is a free premium blogger template from PremiumBloggerTemplates.com. This is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors. This is slide 3 description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com...</p>
<a class='more' href='ENTER-SLIDE-3-LINK-HERE'><img src='https://1.bp.blogspot.com/-b4Uh2pvC720/Uqmi_-MTZSI/AAAAAAAAJcQ/U6Qt6EZMaRo/s1600/more2.png'/></a>
</li>
<!-- slide 3 code end -->
</ul>
</div>
</div>
There are 3 slides in the slider. You can add a remove more slides if you want.
Now replace,
"ENTER-SLIDE-X-LINK-HERE"s with your real slide link,
"Enter Slide X Title Here" with your real slide title,
"Woody Magazine is a free premium blogger template from PremiumBloggerTemplates.com. This is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors. This is slide X description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com..." with your real slide description,
Slide image URL,
for each slide. (X = 1 or X = 2 or X = 3)
How To Configure Ad Banners
Find this in "Edit HTML":
<div class='advert'> <h3>Our Sponsors</h3> <a href='#'><img class='add' src='https://4.bp.blogspot.com/-UCPLkzjQP-k/UoWsSKG0FnI/AAAAAAAAIY4/uJIKIM6UCN8/s1600/125x125-banner.png'/></a> <a href='#'><img class='add' src='https://4.bp.blogspot.com/-UCPLkzjQP-k/UoWsSKG0FnI/AAAAAAAAIY4/uJIKIM6UCN8/s1600/125x125-banner.png'/></a> <a href='#'><img class='add' src='https://4.bp.blogspot.com/-UCPLkzjQP-k/UoWsSKG0FnI/AAAAAAAAIY4/uJIKIM6UCN8/s1600/125x125-banner.png'/></a> <a href='#'><img class='add' src='https://4.bp.blogspot.com/-UCPLkzjQP-k/UoWsSKG0FnI/AAAAAAAAIY4/uJIKIM6UCN8/s1600/125x125-banner.png'/></a> </div>
You can remove above code if you do not want ad banners or replace "#" marks with your advertises links and ad banner image URLs with real advertiser image URLs.
How To Configure Social Buttons
Find this in "Edit HTML":
<div class='side-widget'>
<h3>Follow Us</h3>
<ul id='topsoc'>
<li class='first'>
<a href='#' id='email'>Subscribe via Email</a>
</li>
<li class='second'>
<a href='#' id='socrss'>Subscribe via RSS</a>
</li>
<li class='third'>
<a href='#' id='twitter'>Follow my tweets</a>
</li>
</ul>
</div>
Add your own social links replacing "#" marks.
Important !!!:
Do not remove the footer credits. This Matias Magazine Blogger template is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors.
