|
Template name : LK Magazine version 3
Template type : 3 Sidebar, 4 Column, 3 Column footer, Featured Section, Fixed width, Header Banner, Left Sidebar, Magazine, Premium, Right Sidebar, Slider, Tabbed widget, Top Navigation Bar, White Release date : 08-29-2010 Coder/Designer Name(s) : Lasantha Bandara Coder/Designer URL(s) : http://www.premiumbloggertemplates.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/2010/08/lk-magazine-v3-premium-blogger-template.html |
Template Features
- Column: 4 Columns/3 Sidebars/Right Sidebars/Left Sidebar
- Fixed Width Template (1000px width)
- 2 Horizontal Navigation Menus
- Auto Read More Feature with Thumbnails.
- 468*60 Header Ads banner
- 125*125 Sidebar Banners
- 468*60 Header Logo with the PSD file and Fonts.
- 1 CSS Search Box
- 1 Multi Tab View Widget installed.
- 1 Featured Auto content slider installed.
- 3 Column Footer section
- Facebook Like Button installed.
- SEO friendly blogger title hack installed to help you rank higher in Google
- Blogger Default Heading Tag has Changed for better SEO
- Meta tags installed
- Top Bar with Feed buttons and Display Day,Month,Year
- Hosted images on blogger. Free use forever!
- Favicon support so you can add your own url icon
- Compressed CSS to speed up your page load times
- Embedded JavaScript date code showing current day
- Built-in Related Posts Widget to show Related posts
- Numbered Page Navigation Hack Installed
- Replace "Older Posts","Home","Newer Posts" Text Navigation with Images
- Automatically highlight author comments
- Modified Comments Section to Enable Avatars in Blogger Comments
- More ...
Template Layout Structure
3 Column Footer Section
Template Customization
Basic Template Installation:
1.First download the template and unzip the file.
2.Now, sign in to Blogger dashboard and click on the layout.
3.Here is the important step, after uploading any new Blogger template, all of the previous widgets like your google adsense ads,text,profile,poll,etc etc will be lost.
So, to avoid this to happen, in this step click on 'edit' on all the widgets and copy the codes into notepad,etc.
4.Now click on the 'Edit html' tab
5.First of all please Download Full Template.This is to back up your present template.If the new template that you are going to upload makes/gets into some errors or if you make more complex errors in that,then you will loose everthing.So make sure that you back up your template.
6.Just below that,there's an option of uploading new template.So, use the Browse button and upload the downloaded xml file.
7.Now, a message appear saying that your widgets are about to be deleted.Click on the Confirm & Save (no problem doing this because we already copied the widget codes in Step 3).
8.Now click on "confirm and save".Now you successfully installed the template.
8.Click on the 'Page elements' page now and add the codes that you copied in step3 using the 'Add a Page Element' option.
Configure Meta tags
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/>
<meta content='KEYWORDS HERE' name='keywords'/>
Replace DESCRIPTION HERE,KEYWORDS HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
Configure First and Second Navigation Bar
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<li><a href='Your-Link-Here' title='Link-Title'>Link-Name-X</a>
Now Replace Your-Link-Here,Link-Title,Link-Name-X with your details.
Configure Header logo
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below line :
http://3.bp.blogspot.com/_4HKUHirY_2U/THnuFkM5u4I/AAAAAAAABVM/ec0Au2FAtaQ/LK+Magazine+v3+logo.png
Now replace it with your logo address/url.
Configure Subscription Box:
Add this code into the HTML/JavaScript box.
<div class='subsboxfull'>
<a href='your-twitter-url' rel='nofollow' target='_blank' title='twitter'><img src="https://3.bp.blogspot.com/_4HKUHirY_2U/THYkpeld56I/AAAAAAAABTM/WiM7MA5NvQM/twitter-box.png" /></a>
<a href='your-facebook-url' rel='nofollow' target='_blank' title='facebook'><img src="https://1.bp.blogspot.com/_4HKUHirY_2U/THYkpJ_QyhI/AAAAAAAABTE/8-EJqMr_vbs/s1600/facebook--box.png" /></a>
<a href='your-delicious-url' rel='nofollow' target='_blank' title='delicious'><img src="https://1.bp.blogspot.com/_4HKUHirY_2U/THYko6jtDII/AAAAAAAABS8/VtZSXjWq6V8/s1600/delicious-box.png" /></a>
<a href='your-stumbleupon-url' rel='nofollow' target='_blank' title='stumbleupon'><img src="https://3.bp.blogspot.com/_4HKUHirY_2U/THYkpxH3PoI/AAAAAAAABTU/i5--EpJ97BA/stumbleupon-box.png" /></a>
<a href='your-linkedin-url' title='linkedin'><img src="https://1.bp.blogspot.com/_4HKUHirY_2U/THYocATEqOI/AAAAAAAABTk/Spx7AhBEVHc/linkedin-box.png" /></a>
<a href='your-contact-url' title='contact'><img src="https://4.bp.blogspot.com/_4HKUHirY_2U/THYlLyj8TUI/AAAAAAAABTc/bJYDy5WKjh8/contact-box.png" /></a>
<form action='http://feedburner.google.com/fb/a/mailverify?uri=YOUR-FEEDBURNER-ID&loc=en_u' method='post' onsubmit='window.open(\'http://feedburner.google.com/fb/a/mailverify?uri=YOUR-FEEDBURNER-ID', \'popupwindow\', \'scrollbars=yes,width=550,height=520\');return true' target='popupwindow'><p><input name="email" style="width:230px; border: 1px solid #ccc; padding: 5px;" type="text" value="Enter your email address" /></p><input name="uri" type="hidden" /><input name="loc" type="hidden" value="en_US" /></form>
<p><span><a class='rss-boxicon' href='http://feeds2.feedburner.com/YOUR-FEEDBURNER-ID' rel='nofollow' target='_blank'>RSS</a></span>
<span><a class='email-boxicon' href='http://feedburner.google.com/fb/a/mailverify?uri=YOUR-FEEDBURNER-ID&loc=en_u' rel='nofollow' target='_blank'>Email</a><span><span style="float:right;"><a href='http://feeds.feedburner.com/YOUR-FEEDBURNER-ID' rel='nofollow'><img alt="" height="26" src="http://feeds.feedburner.com/~fc/YOUR-FEEDBURNER-ID?bg=ff9900&fg=000033&anim=0" style="border:0;float:right;margin-top:0px;" width="88" /></a></span></span></span></p>
</div>
Now Replace,
your-twitter-url, your-facebook-url, your-delicious-url, your-stumbleupon-url, your-linkedin-url, your-contact-url, YOUR-FEEDBURNER-ID with your details.
Configure Multi Tab view widget:
Add this code into the HTML/JavaScript box.
<div id='tabzine'>
<ul class='tabnav'>
<li class='pop'><a href='#tab11'>Video</a></li>
<li class='fea'><a href='#tab22'>Recent</a></li>
<li class='rec'><a href='#tab33'>Popular</a></li>
</ul>
<!-- tab1 -->
<div class='tabdiv' id='tab11'>
ENTER-TAB-1-CONTENT-HERE
</div>
<!--/tab1-->
<!-- tab2 -->
<div class='tabdiv' id='tab22'>
ENTER-TAB-2-CONTENT-HERE
</div>
<!-- tab2 -->
<!-- tab3 -->
<div class='tabdiv' id='tab33'>
ENTER-TAB-3-CONTENT-HERE
</div>
<!-- /tab3 -->
</div>
Now Replace,
ENTER-TAB-1-CONTENT-HERE, ENTER-TAB-2-CONTENT-HERE, ENTER-TAB-3-CONTENT-HERE with your contents.
How To Add Search Box
Add this code into the HTML/JavaScript box.
<div id='search' style='display:inline;'>
<form action='/search' id='searchform' method='get'>
<input id="s" name="q" type="text" value="" />
<input id="searchsubmit" type="submit" value="Search" />
</form>
</div>
How To Configure Favicon:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Now replace "YOUR-FAVICON-URL" with your Favicon address/url.
Configure Featured Content Slider:
Add this code into the HTML/JavaScript box.
<script type="text/javascript">
stepcarousel.setup({
galleryid: 'mygallery', //id of carousel DIV
beltclass: 'belt', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'panel', //class of panel DIVs each holding content
autostep: {enable:true, moveby:1, pause:3000},
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 1, leftnav: ['http://3.bp.blogspot.com/_4HKUHirY_2U/THX6dQTaH1I/AAAAAAAABRs/WIroFZD_L7E/fleche1.png', -29, 90], rightnav: ['http://1.bp.blogspot.com/_4HKUHirY_2U/THX6dv8feTI/AAAAAAAABR0/dzlGKCePzKw/s1600/fleche2.png', -18, 90]},
statusvars: ['statusA', 'statusB', 'statusC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['inline'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
<div id="slider">
<div id="mygallery" class="stepcarousel">
<div class="belt">
<div class="panel">
<img src="Slider-1-Image-Address-Here" alt="" />
<h2><a href="Slider-1-Link-Here">Slider-1-Title-Here</a></h2>
<p>Enter-Slider-1-Description-Here</p>
</div>
<div class="panel">
<img src="Slider-2-Image-Address-Here" alt="" />
<h2><a href="Slider-2-Link-Here">Slider-2-Title-Here</a></h2>
<p>Enter-Slider-2-Description-Here</p>
</div>
<div class="panel">
<img src="Slider-3-Image-Address-Here" alt="" />
<h2><a href="Slider-3-Link-Here">Slider-3-Title-Here</a></h2>
<p>Enter-Slider-3-Description-Here</p>
</div>
<div class="panel">
<img src="Slider-4-Image-Address-Here" alt="" />
<h2><a href="Slider-4-Link-Here">Slider-4-Title-Here</a></h2>
<p>Enter-Slider-4-Description-Here</p>
</div>
<div class="panel">
<img src="Slider-5-Image-Address-Here" alt="" />
<h2><a href="Slider-5-Link-Here">Slider-5-Title-Here</a></h2>
<p>Enter-Slider-5-Description-Here</p>
</div>
</div>
</div>
</div>
<div style='border-top:1px solid #050505;border-bottom:1px solid #353434;height:0px;width:100%;'/></div>
Now Replace Slider-X-Image-Address-Here, Slider-X-Link-Here, Slider-5-Title-Here, Enter-Slider-5-Description-Here with your contents.Look at the example below:
<script type="text/javascript">
stepcarousel.setup({
galleryid: 'mygallery', //id of carousel DIV
beltclass: 'belt', //class of inner "belt" DIV containing all the panel DIVs
panelclass: 'panel', //class of panel DIVs each holding content
autostep: {enable:true, moveby:1, pause:3000},
panelbehavior: {speed:500, wraparound:true, persist:true},
defaultbuttons: {enable: true, moveby: 1, leftnav: ['http://3.bp.blogspot.com/_4HKUHirY_2U/THX6dQTaH1I/AAAAAAAABRs/WIroFZD_L7E/fleche1.png', -29, 90], rightnav: ['http://1.bp.blogspot.com/_4HKUHirY_2U/THX6dv8feTI/AAAAAAAABR0/dzlGKCePzKw/s1600/fleche2.png', -18, 90]},
statusvars: ['statusA', 'statusB', 'statusC'], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: ['inline'] //content setting ['inline'] or ['external', 'path_to_external_file']
})
</script>
<div id="slider">
<div id="mygallery" class="stepcarousel">
<div class="belt">
<div class="panel">
<img src="https://3.bp.blogspot.com/_4HKUHirY_2U/THYJo5nLQPI/AAAAAAAABR8/C_Vs_5s_QG0/s1600/slide1.jpg" alt="" />
<h2><a href="Slider-1-Link-Here">Slider-1-Title-Here</a></h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.</p>
</div>
<div class="panel">
<img src="https://3.bp.blogspot.com/_4HKUHirY_2U/THYJpfv1p9I/AAAAAAAABSE/enXjK6Kx_7k/s1600/slide2.jpg" alt="" />
<h2><a href="Slider-2-Link-Here">Slider-2-Title-Here</a></h2>
<p>In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet.</p>
</div>
<div class="panel">
<img src="https://2.bp.blogspot.com/_4HKUHirY_2U/THYJqAkZ-sI/AAAAAAAABSM/RMSq5ZZgpvo/s1600/slide3.jpg" alt="" />
<h2><a href="Slider-3-Link-Here">Slider-3-Title-Here</a></h2>
<p>Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem.</p>
</div>
<div class="panel">
<img src="https://4.bp.blogspot.com/_4HKUHirY_2U/THYJqWR-mCI/AAAAAAAABSU/vgfZF9xBXD8/s1600/slide4.jpg" alt="" />
<h2><a href="Slider-4-Link-Here">Slider-4-Title-Here</a></h2>
<p> dui quis mi consectetuer lacinia. Nam pretium turpis et arcu. Duis arcu tortor, suscipit eget, imperdiet nec, imperdiet iaculis, ipsum. Sed aliquam ultrices mauris. Integer ante arcu, accumsan a, consectetuer eget, posuere ut, mauris. Praesent adipiscing. Phasellus ullamcorper ipsum rutrum nunc. Nunc nonummy metus. Vestibulum volutpat pretium libero. Cras id dui.</p>
</div>
<div class="panel">
<img src="https://3.bp.blogspot.com/_4HKUHirY_2U/THYJqgokq5I/AAAAAAAABSc/Il21GkKCBoc/s1600/slide5.jpg" alt="" />
<h2><a href="Slider-5-Link-Here">Slider-5-Title-Here</a></h2>
<p>Aenean tellus metus, bibendum sed, posuere ac, mattis non, nunc. Vestibulum fringilla pede sit amet augue. In turpis. Pellentesque posuere. Praesent turpis. Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc, eu sollicitudin urna dolor sagittis lacus.</p>
</div>
</div>
</div>
</div>
<div style='border-top:1px solid #050505;border-bottom:1px solid #353434;height:0px;width:100%;'/></div>
Configure "Blog Posts" Widget
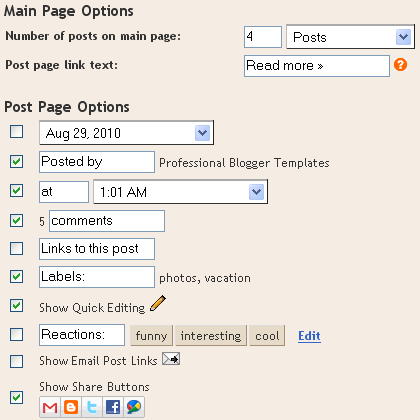
Login to your blogger dashboard--> layout- -> Page elements.Click on "Edit" form "Blog Posts" Section.Now change it value as the picture below:
Important !!!:
Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact.
License:
This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use.
However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below:
http://creativecommons.org/licenses/by/3.0/





Please man, help me!
I'm having problems to put the image in the slider. I followed all the instructions, but even putting the images adresses in the right places they fail. After putting them in the right places I go to the main page and the images are not there.
WHAT DO I DO?
PLEASE HELP ME.. I FOLLOWED ALLTHE INSTRUCTION AND PASTED HTML CODE FOR SILDER..
AT FIRST IT WORKED. BUT NOW THE SLIDE SHOW IS BEEN STOPPED.. WAT TO DO?? I COPIED AND PASTED THE SLIDESHOW CODE ONCE AGAIN AND FOUND IT UNSUCESSFUL. PLEASE HELP ME
PLEASE CHECK MY BLOG IF U CAN.
http://lollypop10.blogspot.com
Muito bom o modelo.... Mas eu queria mudar alguns gadgets de lugar, poderia me ajuda ?
hi freind plz tell me previous my post bgcolor is black now i am using v3 template
its post color is white.plz rply me how to change post background color to black beacuse my previous posts are in black color
understand my problem
thankyou
December 10, 2010 3:27 AM
hi freind plz tell me previous my post bgcolor is black now i am using v3 template
its post color is white.plz rply me how to change post background color to black beacuse my previous posts are in black color
understand my problem
thankyou
December 10, 2010 3:27 AM
Lasantha.. I need help.
how to remove breadcrumbs ??
Please, help me!
Thanks a lot dude for the fantastic template, my blog rocks now after installing your template..
Thanks again.. may god bless you 🙂
gerat themes, I beg you want to help.
before and after: http://i55.tinypic.com/2itk7e1.jpg
Thank you
gerat design, I beg you want to help..
i have problem with pev pages and next pages look at image
before and after : http://i56.tinypic.com/2urtkr5.jpg
Thank you
Thanks for the great template
but plz can u tell me how i can make 10 posts per page
Nice work on the template. I succeeded in modifying it to fit my blog redesign and it looks great! Just wanted to ask: What is the white bar supposed to be used for below the drop down menu items that had an additional "Home" link and "Link Name 1" on them? I'm just using it for a tag line now.
Also is there any way to make the photos in each blog keep their correct aspect ratio instead of being "squarish" and distorting vertical pictures?
If you would like to check it go here: http://www.theweddingphotogblog.com/
TEMPLATE DESIGN IS VERY NICE SIR...THANKU FOR YOUR GREAT DESIGN
SIR I want to change the colours of dropdown buttons,i can't understand where it is change?
please help me sir
the left and right corners are empty,so i want to ad images at that place,how to modify that sir...?
how to change header image in code,where i can modify?
is there any possible to change header size?
a 8 de novembro pedi ajuda e ainda ninguem me orientou,por isso brasil duvido que tenhas alguma, ainda por cima a escrever em portugues...
super template..!
Good template but i couldnt get my blog title on my page.Pls explain how shall i go about doing it.I didnt understan ur instruction given..TQ
great template, i've used it,
http://www.9ninezip.co.cc/
great template......
i m going to use it on gencommerce.net
Hi, I'd change the menu to change the insole want this code
#navcontainer{height:40px;display:block;overflow:hidden;margin:0;background:url(http://2.bp.blogspot.com/-2gkIoLDwY6g/TWxLAcxO-DI/AAAAAAAAAMM/o9QPIyh9OdQ/s1600/nav-bg.png) left top repeat-x}
#navcontainer .current-cat a{background:url(http://3.bp.blogspot.com/-xYaeY0diHBo/TWxLAhsKS3I/AAAAAAAAAMU/MPtbf7AuOQI/s1600/nav-hover.png) center bottom no-repeat;color:#ECFF00}
#nav a,#subMenusContainer a{text-decoration:none;display:block}
#nav a{margin:0 0 0 0;float:left;padding:13px 16px;text-transform:uppercase;color:#fff;font-weight:bold;font-size:12px}
#subMenusContainer a,#nav li li a{font-size:12px;text-align:left;padding:6px 24px;color:#fff;text-shadow:none;background:#000}
#nav li a:hover,#nav li a:focus,#nav a.mainMenuParentBtnFocused{background:url(http://3.bp.blogspot.com/-xYaeY0diHBo/TWxLAhsKS3I/AAAAAAAAAMU/MPtbf7AuOQI/s1600/nav-hover.png) center bottom no-repeat;color:#ECFF00}
#subMenusContainer a:hover,#subMenusContainer a:focus,#subMenusContainer a.subMenuParentBtnFocused{background-color:#262626;color:#E2F30D;text-shadow:none}
.subMenuParentBtn{background:url(../img/arrow_right.gif) right center no-repeat}
.subMenuParentBtnFocused{background:url(../img/arrow_right_over.gif) right center no-repeat}
.mainMenuParentBtn{}
.mainMenuParentBtnFocused{}
.smOW{display:none;position:absolute;overflow:hidden;padding:0 2px;margin:0 0 0 -2px}
#nav,#nav ul,#nav ol,#subMenusContainer ul,#subMenusContainer ol{padding:0;margin:0;list-style:none;line-height:1em}
#nav ol,#nav ul,#subMenusContainer ul,#subMenusContainer ol{background:none;left:0}
#nav li{background:url(http://2.bp.blogspot.com/-CrqtGb1nzDY/TWxLA1iU3uI/AAAAAAAAAMc/2KgJkv6j6Fw/s1600/nav-separator.png) left center no-repeat;cursor:pointer;float:left;margin:0 2px 0 0;padding:0 2px 0 0;height:40px;display:inline}
#nav li:first-child{background:none}
#subMenusContainer li{list-style:none}
#nav{width:950px;margin:0 auto;clear:both;overflow:hidden;font-size:12px;display:block}
#nav .children{display:none}
#subMenusContainer{display:block;position:absolute;top:0;left:0;width:100%;height:0;overflow:visible;z-index:1000000000}
this is my email New_flow_15@hotmail.com thanks I hope your help
WOW I HAVE BEEN LOKING FOR THESE TEMPLATES AND I GOT THESE FOR FREE I WILL NEVER REMOVE UR FOOTER LONG LIVE AND THANKYOU
finally i made my site using your templates and it looks great thank you http://gamersclubreviews.blogspot.com/2011/03/venetica.html
Hey man I am seriously in need of your template LK3 and I promise I will give a link back to your blog in my advertisement column and the footer will be kept intact with certain modification to ensure a greater link back to your blog.
Please help becausm I am getting an error message while installing. I hope you will download the template yourself and try uploading in blogger to check the error message.
I am in a sure hope that you will fix the bug very soon so that we could enjoy your template.
writetoyogen@gmail.com
Thank you.
Hey this TEMPLATE is nice and cool.
www.deshanblog.blogspot.com
thank you bro.