
|
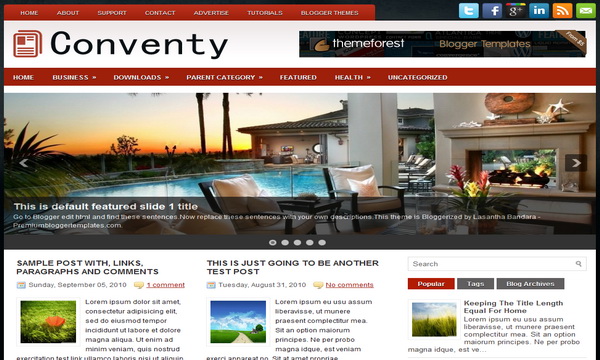
Template name : Conventy Template type : 1 Sidebar, 2 Column, 4 Column footer, Adapted from WordPress, Black, Elegant, Featured Section, Fixed width, Fresh, Header Banner, Magazine, Premium, Red, Right Sidebar, Slider, Tabbed widget, Top Navigation Bar, Web 2.0, White Release date : January 2, 2012 Coder/Designer Name(s) : Lasantha Bandara / Free WordPress Themes Coder/Designer URL(s) : http://www.premiumbloggertemplates.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/2012/01/conventy-premium-blogger-template.html |
Configure Meta tags
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/> <meta content='KEYWORDS HERE' name='keywords'/>
Replace DESCRIPTION HERE,KEYWORDS HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
How To Configure Favicon:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Now replace "YOUR-FAVICON-URL" with your Favicon address/url.
Configure Featured Content Slider:
Login to your blogger dashboard--> layout- -> Edit HTML.Find <!-- Featured Content Slider Started -->.Now scroll down slowly and you can see each featured slide codes between <div class='fp-slides-items'> and </div> .
Now replace,
- "This is default featured post X title" with your featured post title.
- "#" with your featured post URL.
- "Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com." with your slider description.
- Slider image address with your slider image.
for each featured slide.
How To Configure Second Navigation Menu
Find <div class='menu-secondary-container'> inside your template.(using CTRL+F).This is the beginning of the navigation menu.Now follow the steps given here:
How To Configure a Navigation Menu
How To Change Tab Names of Tab Widget
If you want to change your tab names of your tab widget then find this:
<ul class='tabs-widget tabs-widget-widget-themater_tabs-1432447472-id'> <li><a href='#widget-themater_tabs-1432447472-id1'>Popular</a></li> <li><a href='#widget-themater_tabs-1432447472-id2'>Tags</a></li> <li><a href='#widget-themater_tabs-1432447472-id3'>Blog Archives</a></li> </ul>
Now change the names "Popular", "Tags" and "Blog Archives" as you like.
Configure Meta tags
You can add a header logo for this template easily in the "Page Elements" section(Blogger Default Method).Logo image size must be 350px width and 63px height.
If you have any problem regrading this template,leave a comment below.
Important !!!:
Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact.
License:
This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use.
However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below:
http://creativecommons.org/licenses/by/3.0/

wow... I like this one... cool
hola quiero saber como cambio las imagenes que aparecen al principio de la plantilla conventy, ya realice los pasos que dan en la ayuda pero los codigosConfigurar el control deslizante Contenido Destacado:
Accede a tu panel de Blogger -> diseño--> Editar HTML.Find . Ahora desplácese hacia abajo lentamente y se puede ver cada uno de los códigos de diapositivas destacados entre div class y .
Ahora reemplace,
" Este es el default aparece el título X "con el título de la entrada destacada.
" # "con la URL de su cargo las funciones.
" Ir a Blogger edición html y encontrar estos sentences.Now sustituir estas frases con el tema de tu propia descriptions.This se Bloggerized por Lasantha Bandara -. Premiumbloggertemplates.com " con la descripción de su slider.
Deslizador de dirección de la imagen con su imagen deslizante.
para cada diapositiva funciones.
por favor pueden ayudarme???
Is there anyway to change the color of the secondary menu bar? Say from red to a gradient green/blue? Or change the image of the menu bar, some runaround perhaps... I hope I could get your favorable reply, thank you so much!
Great template, but I am having trouble changing the tabs from red to another color. Any help on this would be greatly appreciated!
when i change the picture in the slider its not centered but when i use the pic url from the template it centers
Did you figure out how to center the picture?
how is the correct image size of the Featured Content Slider pleae help me
960px * 300px
like it so much...ty
how to change the RED color to any other color? thank you.
You have to remove the background url and change it to a #color (or another url).
PLEASE! How can I change the titles of "Comments" and "Read More" link? I want to use the template for un-english blog.
I've set my main page to show 10 posts, which I thought it would have 5 posts on one side and 5 on the other, however there are currently 6 posts down only one side. I haven't changed anything in regards to the dimensions or layout of the main page.... Why aren't the articles on both sides like they show in the demo? Please advise.
Hi Kristen, look like your problem is now solved.
Thank you for this template, it is very fast and colorfull
Hi! I like your amazing template.
how to remove spaces between posts?
Thanks!
The date doesn't show up, just the time. How do you fix that?
hi, go to settings of your blog to do changes.
Nice theme