
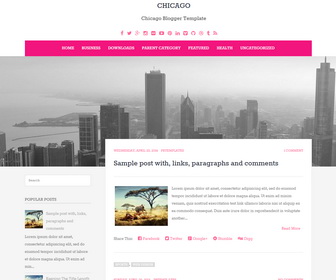
Chicago is a beautiful, minimal, 2 columns Blogger template that looks great on many devices, from desktop to mobile. The Chicago Blogger template has a left sidebar, top drop down menu and social buttons, Google web fonts, header cover image, related posts, 3 columns footer, and more features.
|
Template name : Chicago
Template type : 1 Sidebar, 2 Column, 3 Column footer, Adapted from WordPress, Elegant, Fixed width, Responsive, Fresh, Grey, Header Image, Left Sidebar, Magazine, Minimalist, Pink, Premium, Related Posts, Top Navigation Bar, Web 2.0, White Release date : May 29, 2015 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Original Designer URL : http://catchthemes.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/chicago-blogger-template/ |
How to Configure Chicago Blogger Template
Read instructions given below to configure Chicago Blogger Template.
How To Change Header Image
Find this in "Edit HTML":
.site-header-imagepbt {
background-image: url(http://3.bp.blogspot.com/-EjtBydL1ZZo/VWcg5qp9T6I/AAAAAAAANWQ/7C_17j2rcKw/s000/default-image.jpg);
background-position: center;
background-size: cover;
height: 400px;
left: 0;
position: relative;
z-index: -99;
width: 100%;
}
Replace "http://3.bp.blogspot.com/-EjtBydL1ZZo/VWcg5qp9T6I/AAAAAAAANWQ/7C_17j2rcKw/s000/default-image.jpg" with your header image URL.
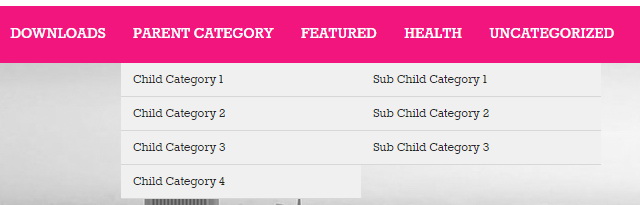
How To Add Links to Top Navigation Menu

Find this in "Edit HTML":
<div class='menu-pbt-menu-container'> <ul class='menuspbt menu-secondarypbt' id='primary-menupbt'> <li><a expr:href='data:blog.homepageUrl'>Home</a></li> <li><a href='#'>Business</a> <ul class='children'> <li><a href='#'>Internet</a></li> <li><a href='#'>Market</a></li> <li><a href='#'>Stock</a></li> </ul> </li> ... <li><a href='#'>Uncategorized</a></li> </ul> </div>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Social Buttons
![]()
Find this in "Edit HTML":
<ul class='menupbt' id='menu-social-menupbt'> <li><a href='http://www.facebook.com/' rel='nofollow' target='_blank'><span class='screen-reader-text'>Facebook</span></a></li> <li><a href='http://twitter.com/' rel='nofollow' target='_blank'><span class='screen-reader-text'>Twitter</span></a></li> <li><a href='http://plus.google.com/' rel='nofollow' target='_blank'><span class='screen-reader-text'>GooglePlus</span></a></li> <li><a href='http://instagram.com/' rel='nofollow' target='_blank'><span class='screen-reader-text'>Instagram</span></a></li> <li><a href='http://flickr.com/' rel='nofollow' target='_blank'><span class='screen-reader-text'>Flickr</span></a></li> <li><a href='http://youtube.com/' rel='nofollow' target='_blank'><span class='screen-reader-text'>Youtube</span></a></li> <li><a href='http://pinterest.com/' rel='nofollow' target='_blank'><span class='screen-reader-text'>Pinterest</span></a></li> <li><a href='http://www.linkedin.com/' rel='nofollow' target='_blank'><span class='screen-reader-text'>Linkedin</span></a></li> <li><a href='https://vimeo.com/' rel='nofollow' target='_blank'><span class='screen-reader-text'>Vimeo</span></a></li> <li><a href='https://github.com/' rel='nofollow' target='_blank'><span class='screen-reader-text'>Github</span></a></li> <li><a href='https://dribbble.com/' rel='nofollow' target='_blank'><span class='screen-reader-text'>Dribbble</span></a></li> <li><a href='http://tumblr.com/' rel='nofollow' target='_blank'><span class='screen-reader-text'>Tumblr</span></a></li> <li><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' rel='nofollow' target='_blank'><span class='screen-reader-text'>Feed</span></a></li> </ul>
Add your own social links replacing default social profile URLs.
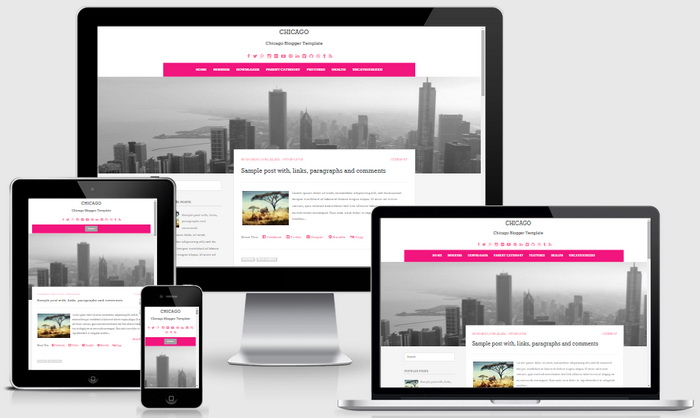
Chicago Blogger Template Responsive View

Chicago is a 100% responsive blogger theme that allows for easy viewing on any device.
