
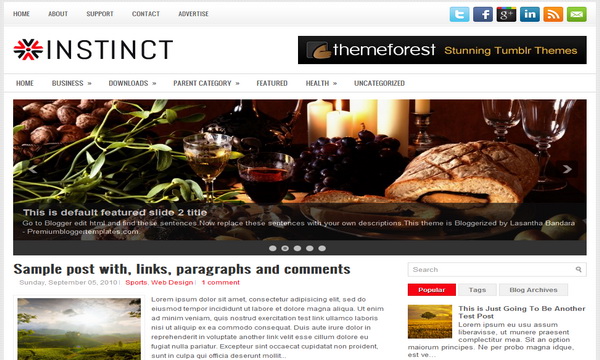
Instinct is a Fully Responsive, Search Engine Friendly, 2 Columns Blogger Template with 4 Columns Footer Widgets Area. Instinct Blogger Template has a Mobile Friendly Slider, 2 Multi-Level Dropdown Menus, 468x60 Header Banner, Related Posts, Breadcrumb, Google Web Fonts, Related Posts, Social Icons, Share Options, Tabbed Widget and More Features.
|
[purchase_link id="9725" text="Buy Now - Instinct - PRO Version (Template Designer Compatible + SEO Friendly)" style="button" color="blue"]
Template name : Instinct
Template type : 100% Responsive, 1 Sidebar, 2 Columns, 4 Columns footer, Adapted from WordPress, Breadcrumb, Elegant, Featured Section, Fixed width, Fresh, Grey, Header Banner, HTML5, CSS3, jQuery Included, Magazine, Mobile Friendly, Premium, Red, Related Posts with Thumbnails, Right Sidebar, Responsive Slider, Share Buttons, Social Buttons, Tabbed widget, Top Navigation Bar, Web 2.0, White, Color Options (PRO), Font Options (PRO), Very SEO Friendly (PRO) Released date : December 15, 2011 Last Updated date : March 25, 2016 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Original Designer URL : https://flexithemes.com/instinct-wordpress-theme/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/instinct-premium-blogger-template/ |
Paid Version (Blogger Template Designer Compatible + SEO Friendly)
If you are using the PRO version of "Instinct" Blogger template, you can change the background image, colors and fonts very easily using "Template Designer". Also, it is very search engine friendly (has structured data, meta data,...) and has better support than free version.
How to Configure Instinct Blogger Template
Read instructions given below to configure Instinct Blogger Template.
Default size for the slider images is 930px width and 300px height.
Main column area width is 615px.
There are with slider and without slider versions in this theme.
How To Configure Navigation Menus
How To Configure Featured Content Slider
How To Configure Blogger Tabs Widget
How To Add a Logo to Blogger Header
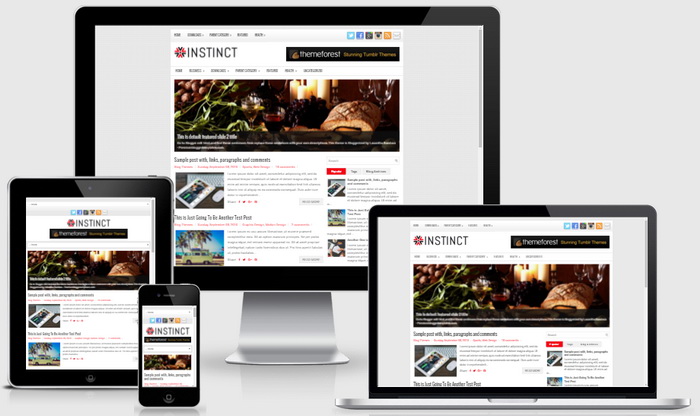
Instinct Blogger Template Responsive View

This theme is 100% responsive and adopts to various screen sizes, ensuring that your content is perfectly displayed to the visitors using tablets and mobile devices.

Thanks very much. Very nice.
How do I change the font style?
Hello there,
May I know how to change font type for all the writings and how to put any background image?
TQ so much! Btw, your template is awesome! Keep up your good work! 🙂
hey man...i would like to use your template but i would like to know how i can link the social network buttons on the top left to my own accounts. do i just look for them in the code and change the first link for each that i see?
i am also interested in the response to the questions from the previous posts above.
thank you.
Hey, it took me awhile to find myself but you can edit the social profile links by opening up the black arrow around line 699 or so. Just edit the links from there and remove the ones you don't need.
Hi!
Love this template! But I just have one problem. How do I change the "read more" text with my own version?
Thank you!
hey there i am currently using the instinc layout on my site and love it!
i just cant get the title centered it always aligns to the left
how do i go about fixing this?
Thanks a lot ! This template is really fine for me and very usefull to modify... and well documented...
Congratulations !
Hi! I have changed my template to "instinct" and i love almost everything about it. I have 2 questions:
1. how do i configure the footer? i would like to move "contributors", and add "banners", and may be an "archive" down to the horizontal area under the posts. but every time i move things there, they all just end up under "pages". the original widgets, "blogger tricks" don't even show up at all.
2. and the other issue i have, is the post pictures. picture sizes get resized to a standard size, but that destorts them. i was wondering whether it was possible to resize them proportionally to their original size.
thank you
nataliya
I'm trying to change the menu color when you hover over it from red to gray. I can't find the hex code for the red color. Can you please let me know where that is in the coding?
Thanks.
Hi, I can't download the file. I've been trying for so long. Is there any chance someone can email me the code? Let me know. Thank you SO much!
I don't see any questions getting answered here, but I'm asking this on the off chance anyway.
I have installed your template and I love it. But the one problem I'm having is that the comment count on the posts are staying at zero. Now, I'm wondering if this is with the template (like I need to make sure it's linking correctly to my blog), or if it's because I'm using discus for comments (and therefore simply isn't recognizing that there actually are comments there)?
because you are using discus for comments
Need HELP !!! how do i change the links to social media buttons ?
First of all thank you for this very beautiful and fully customizable template. There is an important issue and maybe you can post a fix.
If you click on the pictures in the posts the lightbox will show you also the menu bar over the picture itself. This is annoying.
If the picture is at the bottom of the page, so that you scroll down and don't see the menu anymore, this problem disappears.
I think it is a conflict between the 2 scripts but I have seen that jquery already has a "noconflict" built in.
Any suggestions?
enter this just before </head> tag:
<style type="text/css">
.menu-primary-container{z-index:10 !important;}
.menu-secondary-container{z-index:10 !important;}
</style>
It works! Thanks for the prompt reply and again for your incredible service and templates.
Great template! I just started using it! Just a quick question: How do I introduce a new image along the header just above the nav bar? I thought a nice image along the header would add a little more pizzazz to this wonderfully simple and clean template!
Thank you and keep up the great work!
I need someone to help me figure out the Configure Featured Content Slider. I can not find anything like that in the HTML. Thanks so much!
you can use contact me through contact form.