
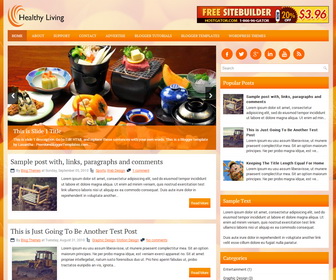
HealthyLiving is a Responsive, 2 Columns Blogger Template for Foods, Health Related Blogs. HealthyLiving Blogger Template has a jQuery Slider, Top Navigation Menu, 468x60 Header Banner, Related Posts, 4 Columns Footer, and More Features.
|
Template name : HealthyLiving
Template type : 1 Column, 1 Sidebar, 4 Column footer, Adapted from WordPress, Elegant, Featured Section, Fixed width, Responsive, Fresh, Header Banner, Magazine, Nature, Orange, Premium, Related Posts, Right Sidebar, Slider, Top Navigation Bar, Web 2.0, White Release date : April 9, 2014 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Original Designer URL : http://themepix.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/healthyliving-blogger-template/ |
How to Configure HealthyLiving Blogger Template
Read instructions given below to configure HealthyLiving Blogger Template.
How To Add Links to Top Navigation Menu
Go to "Layout". Click on "Edit" link of "Edit This Menu" widget.
Now add your links to that link list widget.
How To Configure Featured Content Slider:
Find this in "Edit HTML":
<div class='pbtcb_container'>
<ul class='pbtrslides' id='pbttopslider'>
<!-- Slide 1 Code Start -->
<li>
<a href='ENTER-SLIDE-1-LINK-HERE'><img src='https://4.bp.blogspot.com/-CkYDdHyRgAA/U0TjPvrau2I/AAAAAAAAIQg/d8sBTKzNcBc/s1600/slide-image-1.jpg'/></a>
<div class='pbtcaption'>
<h3>This is Slide 1 Title</h3>
<p>This is slide 1 description. Go to Edit HTML and replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com...</p>
</div>
</li>
<!-- Slide 1 Code End -->
<!-- Slide 2 Code Start -->
<li>
<a href='ENTER-SLIDE-2-LINK-HERE'><img src='https://1.bp.blogspot.com/-KCGvXWUH2YM/U0TjSRYE6rI/AAAAAAAAIQs/narJ6nhQ1pU/s1600/slide-image-2.jpg'/></a>
<div class='pbtcaption'>
<h3>This is Slide 2 Title</h3>
<p>This is slide 2 description. Go to Edit HTML and replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com...</p>
</div>
</li>
<!-- Slide 2 Code End -->
<!-- Slide 3 Code Start -->
<li>
<a href='ENTER-SLIDE-3-LINK-HERE'><img src='https://2.bp.blogspot.com/--8VggpGH2eY/U0TjSaVqD7I/AAAAAAAAIQo/LByLxOjJqRg/s1600/slide-image-3.jpg'/></a>
<div class='pbtcaption'>
<h3>This is Slide 3 Title</h3>
<p>This is slide 3 description. Go to Edit HTML and replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com...</p>
</div>
</li>
<!-- Slide 3 Code End -->
</ul>
</div>
There are 3 slides in the slider. You can add or remove more slides if you want.
Now replace,
"ENTER-SLIDE-X-LINK-HERE"s with your real slide link,
"This is Slide X Title" with your real slide title,
"This is slide X description. Go to Edit HTML and replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com..." with your real slide description,
Slide image URL,
for each slide. (X = 1 or X = 2 or X = 3)
How To Configure Social Buttons
Find this in "Edit HTML":
<div class='social-icons-box clearfix'> <a href='http://www.facebook.com/' rel='nofollow' target='_blank' title='Facebook'><img alt='facebook' src='https://4.bp.blogspot.com/-F6UZ_PTGdBQ/U0TOLBlAGBI/AAAAAAAAIOM/9ripvj_Jc-4/s1600/icon-fb.png'/></a> <a href='http://twitter.com/' rel='nofollow' target='_blank' title='Twitter'><img alt='tweeter' src='https://1.bp.blogspot.com/-0rNTF0VOMtw/U0TONREtJiI/AAAAAAAAIOk/KZimtWUfdgw/s1600/icon-tweeter.png'/></a> <a href='https://plus.google.com/' rel='nofollow' target='_blank' title='Google Plus'><img alt='google' src='https://2.bp.blogspot.com/-tWcd_TlohjM/U0TOLnP2BcI/AAAAAAAAIOA/mRtCl0w5TeY/s1600/icon-google.png'/></a> <a href='http://linkedin.com/' rel='nofollow' target='_blank' title='Linded In'><img alt='linked in' src='https://1.bp.blogspot.com/-MlyZiMW92_8/U0TOO5ghjgI/AAAAAAAAIPA/LznBknixGuM/s1600/icon-in.png'/></a> <a href='http://www.youtube.com/' rel='nofollow' target='_blank' title='You Tube'><img alt='you tube' src='https://4.bp.blogspot.com/-p6Gwey8Fum0/U0TONirShWI/AAAAAAAAIOw/p1cirtoYnBQ/s1600/icon-you-tube.png'/></a> <a expr:href='data:blog.homepageUrl + "feeds/posts/default"' rel='nofollow' target='_blank' title='RSS'><img alt='rss' src='https://4.bp.blogspot.com/-Xk7jc58ruDg/U0TONBS4_mI/AAAAAAAAIOc/Y4TfsEejbb0/s1600/icon-rss.png'/></a> </div>
Add your own social links replacing current social network URLs.
How To Add a Header Logo:
You can add a header logo for this blogger template easily in the "Layout" section (Blogger Default Method).
Important !!!:
Do not remove the footer credits. This HealthyLiving Blogger template is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors.

Hi! Healthy Living is a nice template. I have downloaded it and uploaded to my blog but facing a problem. I am not getting anyway to add header menu in this template. Please advice how to add menus.
you can add menus going to "Layout".
Its working. thanks
The Menu which is part of the template is not visible, please let me know how to configure this.
This is a great template and all the more it is free. Really appreciate you hard work.
https://www.premiumbloggertemplates.com/blog/how-to-configure-linklist-menu-widget/
I've changed the Healthy living background image, but it doesn't stretch the length of the screen like your original image did. What am I doing wrong?
look like your image is small.
Hi, I want to use this theme on my personal website for Health tips blogging. how can use it , Please let me know