|
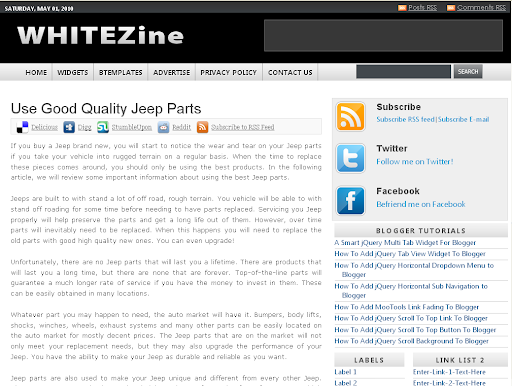
Template name : Whitezine
Template type : 2 Sidebar, 3 Column, 3 Column footer, Fluid width, Header Banner, Right Sidebar, Top Navigation Bar, White Release date : 05-26-2009 Coder/Designer Name(s) : Lasantha Bandara Coder/Designer URL(s) : http://www.premiumbloggertemplates.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/2010/06/whitezine-blogger-template.html |
Template Features
- Column: 3 Columns
- 1 Navigation Bar
- 468*60 Header Ads banner
- 468*60 Header Logo with the PSD file and Fonts.
- 1 CSS Search Box
- 3 Column Footer section
- Social Bookmarking Buttons/Badges(Delicious,Digg,StumbleUpon,Reddit) installed
- SEO friendly blogger title hack installed
- Blogger Default Heading Tag has Changed for better SEO
- Meta tags installed
- Top Bar with Subscribe buttons and Display Day,Month,Year
- Many more....
Template Customization
Basic Template Installation:
1.First download the template and unzip the file.
2.Now, sign in to Blogger dashboard and click on the layout.
3.Here is the important step, after uploading any new Blogger template, all of the previous widgets like your google adsense ads,text,profile,poll,etc etc will be lost.
So, to avoid this to happen, in this step click on 'edit' on all the widgets and copy the codes into notepad,etc.
4.Now click on the 'Edit html' tab
5.First of all please Download Full Template.This is to back up your present template.If the new template that you are going to upload makes/gets into some errors or if you make more complex errors in that,then you will loose everthing.So make sure that you back up your template.
6.Just below that,there's an option of uploading new template.So, use the Browse button and upload the downloaded xml file.
7.Now, a message appear saying that your widgets are about to be deleted.Click on the Confirm & Save (no problem doing this because we already copied the widget codes in Step 3).
8.Now click on "confirm and save".Now you successfully installed the template.
8.Click on the 'Page elements' page now and add the codes that you copied in step3 using the 'Add a Page Element' option.
Configure Meta tags:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/>
<meta content='KEYWORDS HERE' name='keywords'/>
<meta content='AUTHOR NAME HERE' name='author'/>
<meta content='never' name='Expires'/>
<meta content='INDEX,FOLLOW' name='Robots'/>
<meta content='4 Days' name='Revisit-after'/>
Replace DESCRIPTION HERE,KEYWORDS HERE,AUTHOR NAME HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
AUTHOR NAME HERE:Write the author's name(Your name)
Configure Navigation Bar:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where see this:
<ul>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='#'>Widgets</a></li>
<li><a href='#'>BTemplates</a></li>
<li><a href='#'>Advertise</a></li>
<li><a href='#'>Privacy Policy</a></li>
<li><a href='#'>Contact Us</a></li>
</ul>
Now you can replace above link and anchor text with your content.
How To Configure Favicon:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Now replace "YOUR-FAVICON-URL" with your Favicon address/url.
Configure Header logo:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
http://1.bp.blogspot.com/_qMb5dyRI0qI/S9pzRi8yM8I/AAAAAAAAAAM/d5JIyzvSGDE/Whitezine.png
Now replace it with your logo address/url.
Configure Subscribe section:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where see this:
<div style='height:230px;background-color:#efefef;margin-left:0px;margin-right:5px;padding:5px;border:1px solid #dedede;'>
<div class='rss_subscribe'><div class='reader_count'><font style='color:#4f4f4f;font-weight:bold;font-family:Arial;font-size:18px;'>Subscribe</font></div><a href='http://feeds2.feedburner.com/YOUR-FEEDBURNER-ID' rel='nofollow' target='_blank'>Subscribe RSS feed</a>|<a href='http://feedburner.google.com/fb/a/mailverify?uri=YOUR-FEEDBURNER-ID' rel='nofollow' target='_blank'>Subscribe E-mail</a></div>
<div class='twitter_subscribe'><div class='reader_count'><font style='color:#4f4f4f;font-weight:bold;font-family:Arial;font-size:18px;'>Twitter</font></div><a href='http://www.twitter.com/YOUR-TWITTER-USERNAME' rel='nofollow' target='_blank' title='I definitely follow you back'>Follow me on Twitter!</a></div>
<div class='facebook66_subscribe'>
<div class='reader_count'><font style='color:#4f4f4f;font-weight:bold;font-family:Arial;font-size:18px;'>Facebook</font></div>
<a href='YOUR-FACEBOOK-PROFILE-URL' rel='nofollow' target='_blank'>Befriend me on Facebook</a></div>
</div>
Now replace "YOUR-FEEDBURNER-ID" with your feedburner ID.
Now replace "YOUR-TWITTER-USERNAME" with your Twitter username.
Now replace "YOUR-FACEBOOK-PROFILE-URL" with your facebook profile url.
Important !!!:
Do not remove Footer Credits.
License:
This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use.
However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below:
http://creativecommons.org/licenses/by/3.0/


Nice template. Keep up great work. I like it.
Очень хороший блог!
http://vkusnot.blogspot.com/
http://mylifemus.blogspot.com/
http://reallife02.blogspot.com/
http://24mix.blogspot.com/
tahanks for thie templates
navigation bar not working properly
nice template....
http://www.dineshraj.info
thx for the template
http://huhudownload.blogspot.com
http://blogcincai.blogspot.com
http://bloguntukrujukan.blogspot.com
http://r18video.blogspot.com