
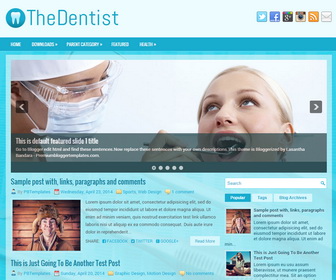
TheDentist is a 2 Columns Blogger Template with Bottom 3 Columns Widgets Area. It is 100% fully responsive design which give the best experience on both desktop and mobile devices. TheDentist Blogger Template has a jQuery Image Slider, Top Dropdown Menu, Header Social Buttons, Related Posts, Breadcrumb, Share Links, Google Fonts, Tabbed Widget and More Features.
|
Template name : TheDentist
Template type : 1 Sidebar, 2 Column, 3 Column footer, Adapted from WordPress, Blue, Breadcrumb, Elegant, Featured Section, Fixed width, Responsive, Fresh, Magazine, Premium, Related Posts, Right Sidebar, Slider, Tabbed widget, Top Navigation Bar, Web 2.0 Release date : August 3, 2015 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Original Designer URL : https://flexithemes.com/thedentist-wordpress-theme/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/thedentist-blogger-template/ |
How to Configure TheDentist Blogger Template
Read instructions given below to configure TheDentist Blogger Template.
You need to use 930px width and 300px height size images for the slider.
Main column area width is 615px.
There are with slider and without slider versions in this theme.
How To Configure Featured Content Slider
