
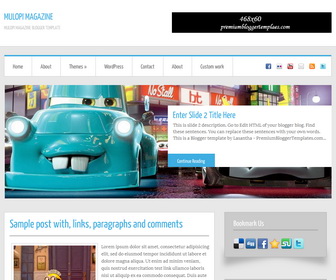
Mulopi Magazine is Clean, 2 Columns Magazine Blogger Template. Mulopi Magazine Blogger Template has a Featured Post Content Slider, Top Navigation Menu, Header Ad Banner, and Social Buttons.
|
Template name : Mulopi Magazine
Template type : 1 Sidebar, 2 Column, Adapted from WordPress, Elegant, Featured Section, Fixed width, Fresh, Grey, Header Banner, Magazine, Premium, Right Sidebar, Slider, Top Navigation Bar, Web 2.0, White Release date : December 5, 2013 Author Name and URL : Lasantha Bandara / http://www.premiumbloggertemplates.com/ Designer URL : http://www.simplewpthemes.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/mulopi-magazine-blogger-template/ |
How to Configure Mulopi Magazine Blogger Template
Read instructions given below to configure Mulopi Magazine Blogger Template.
How To Add Links to Top Navigation Menu
Find this in "Edit HTML":
<ul class='sf-menu'> <li><a href='#'>Home</a></li> <li><a href='#'>About</a></li> <li><a href='#'>Themes</a> <ul class='children'> <li><a href='#'>Golden Package</a></li> <li><a href='#'>Silver Package</a></li> <li><a href='#'>Bronze Package</a></li> </ul> </li> <li><a href='#'>WordPress</a></li> <li><a href='#'>Contact</a></li> <li><a href='#'>About</a></li> <li><a href='#'>Custom work</a></li> </ul>
Replace "#" marks with real URLs and change anchor texts as you like.
How To Configure Featured Content Slider:
Find this in "Edit HTML":
<div id='slider'>
<ul id='sliderContent'>
<!-- slide 1 code start -->
<li class='sliderImage'>
<a href='ENTER-SLIDE-1-LINK-HERE'><img height='332' src='https://2.bp.blogspot.com/-gDkur_QLvV0/Up_FXVMzWmI/AAAAAAAAJVQ/CYo3pGI9rWI/s1600/slide-image-1.jpg' width='958'/></a>
<span class='bottom'>
<h2><a href='ENTER-SLIDE-1-LINK-HERE'>Enter Slide 1 Title Here</a></h2>
<p>This is slide 1 description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com...</p>
<a class='more2' href='ENTER-SLIDE-1-LINK-HERE'>Continue Reading</a>
</span>
</li>
<!-- slide 1 code end -->
<!-- slide 2 code start -->
<li class='sliderImage'>
<a href='ENTER-SLIDE-2-LINK-HERE'><img height='332' src='https://1.bp.blogspot.com/-YZTV3eaLD48/Up_FYirKgDI/AAAAAAAAJVc/VAn1RvHN2ho/s1600/slide-image-2.jpg' width='958'/></a>
<span class='bottom'>
<h2><a href='ENTER-SLIDE-2-LINK-HERE'>Enter Slide 2 Title Here</a></h2>
<p>This is slide 2 description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com...</p>
<a class='more2' href='ENTER-SLIDE-2-LINK-HERE'>Continue Reading</a>
</span>
</li>
<!-- slide 2 code end -->
<!-- slide 3 code start -->
<li class='sliderImage'>
<a href='ENTER-SLIDE-3-LINK-HERE'><img height='332' src='https://2.bp.blogspot.com/-CZ40D_DBf4Q/Up_Fak1mddI/AAAAAAAAJVk/Uus3Y3kxFxc/s1600/slide-image-3.jpg' width='958'/></a>
<span class='bottom'>
<h2><a href='ENTER-SLIDE-3-LINK-HERE'>Enter Slide 3 Title Here</a></h2>
<p>This is slide 3 description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com...</p>
<a class='more2' href='ENTER-SLIDE-3-LINK-HERE'>Continue Reading</a>
</span>
</li>
<!-- slide 3 code end -->
<div class='clear sliderImage'/>
</ul>
</div>
<!-- // slider -->
There are 3 slides in the slider. You can add a remove more slides if you want.
Now replace,
"ENTER-SLIDE-X-LINK-HERE"s with your real slide link,
"Enter Slide X Title Here" with your real slide title,
"This is slide X description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by Lasantha - PremiumBloggerTemplates.com..." with your real slide description,
Slide image URL,
for each slide. (X = 1 or X = 2 or X = 3)
How To Configure Social Buttons
Find this in "Edit HTML":
<ul id='botsoc'>
<li>
<a href='#'><img alt='Be our fan on facebook!' class='facebook' src='https://2.bp.blogspot.com/-ybRc8rSgxFA/Up_FMVMJF1I/AAAAAAAAJR4/7kPvK4fVmTc/s1600/facebook.png'/></a>
</li>
<li>
<a href='#'><img alt='We on flickr' class='flickr' src='https://2.bp.blogspot.com/--B4tYuYMpsc/Up_FNY4r9cI/AAAAAAAAJSA/iwrGZdAlipY/s1600/flickr.png'/></a>
</li>
<li>
<a href='#'><img alt='We on Youtube' class='youtube' src='https://3.bp.blogspot.com/-iZz7hbK1018/Up_FS8oUl2I/AAAAAAAAJUA/9P9eljtF-qA/s1600/youtube.png'/></a>
</li>
<li>
<a href='#'><img alt='Subscribe via Email' class='mail' src='https://1.bp.blogspot.com/-k29F7c-n0lA/Up_FMChHCFI/AAAAAAAAJRs/0gGSS2_oxnw/s1600/email.png'/></a>
</li>
<li>
<a href='#'><img alt='Subscribe to RSS' class='rss' src='https://3.bp.blogspot.com/-q98_mpss424/Up_FQpE0TaI/AAAAAAAAJTM/4IEVhJHt-fE/s1600/rss.png'/></a>
</li>
<li>
<a href='#'><img alt='Follow us on Twitter' class='tweet' src='https://4.bp.blogspot.com/-dVsKWxDjw44/Up_FSNexgwI/AAAAAAAAJTw/kknjkh23nmg/s1600/twitter.png'/></a>
</li>
</ul>
Add your own social links replacing "#" marks.
Important !!!:
Do not remove the footer credits. This Mulopi Magazine Blogger template is free for both personal and commercial use. However, you are required to keep the footer links intact which provides due credit to its designers and authors.
