
|
Template name : Magaling Template type : 1 Sidebar, 2 Column, Adapted from WordPress, Elegant, Fixed width, Gradients, Green, Header Banner, Magazine, Premium, Right Sidebar, Top Navigation Bar, Web 2.0 Release date : May 10, 2011 Coder/Designer Name(s) : Lasantha Bandara / Padd Solutions Coder/Designer URL(s) : http://www.premiumbloggertemplates.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/2011/05/magaling-premium-blogger-template.html |
Configure Meta tags
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/> <meta content='KEYWORDS HERE' name='keywords'/>
Replace DESCRIPTION HERE,KEYWORDS HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
How To Configure Favicon:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Now replace "YOUR-FAVICON-URL" with your Favicon address/url.
How To Configure Twitter Section:
Login to your blogger dashboard--> layout- -> Edit HTML.Find this:
<ul id='twitter_update_list' style='line-height:28px;list-style-type:none;margin-left:0;margin-top:0;padding-left:120px;padding-top:0;font-size:20px;'/>
<a href='http://twitter.com/btipandtrick' id='twitter-link' style='display:block;text-align:right;color:#8fc321;'/>
</div>
<script src='http://twitter.com/javascripts/blogger.js' type='text/javascript'/>
<script src='http://twitter.com/statuses/user_timeline/btipandtrick.json?callback=twitterCallback2&count=1' type='text/javascript'/>
Now replace, btipandtrick with your Twitter username. (you can find it 2 times in above code)
How To Configure Subscribe Box
Login to your blogger dashboard--> layout- -> Edit HTML.Find this:
<form action='http://feedburner.google.com/fb/a/mailverify' id='subscribe' method='post' onsubmit='window.open("http://feedburner.google.com/fb/a/mailverify?uri=pbtemplates", "popupwindow", "scrollbars=yes,width=550,height=520");return true' target='popupwindow'>
<span><input name='email' onblur='if (this.value == "") {this.value = "Enter email address here";}' onfocus='if (this.value == "Enter email address here") {this.value = "";}' type='text' value='Enter email address here'/></span>
<input name='uri' type='hidden' value='pbtemplates'/>
<input name='title' type='hidden' value=''/>
<input name='loc' type='hidden' value='en_US'/>
</form>
Replace pbtemplates with your feedburner ID. (you can find it 2 times in above code)
Configure Meta tags
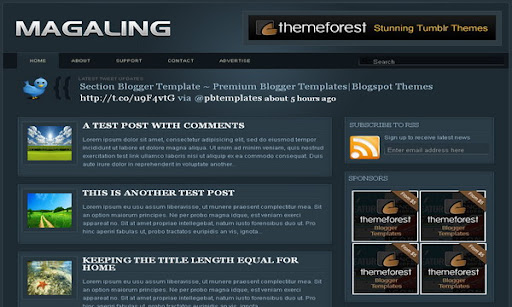
You can add a header logo for this template easily in the "Page Elements" section(Blogger Default Method).Logo image size must be 340px width and 116px height.
If you have any problem regrading this template,leave a comment below.
Important !!!:
Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact.
License:
This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use.
However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below:
http://creativecommons.org/licenses/by/3.0/

Thanks guys
Thankyou very much! Glad to see this for blogger~! :3
I'm using the great template, thanks, at www.mcs-awreness.com and trying to set the RSS. I keep getting an error when I put the address into feedburner and it highlights the doctype area:
Have you had any problems with this?
Thanks
hello sir!!
i was wondering how to add the read more button in this site!!
help!
How do I adjust the number of characters shown on the homepage for a post before someone has to click "read more" to see the full article? Thanks for the awesome template!
Those who want to hide the RSS part and the Twitter part, paste this into CSS box.
Dashboard > Design > Template Designer > Advanced > Add CSS
#box-newsletter{
display: none;
}
#twitter{
display: none;
}
(and press enter once or twice after u pasted this code, and then apply)
PS I really want to see creators of these templates include such info on how to hide specific gadgets on their themes to newbies, it took me some time to find it out but I was about to quit using this template. Anyway, I love this template and thanks to the creator for creating it.
thanks for sharing the template gan, now I have to wear it, but I found one problem, ie I do not understand how to add pages on it, or that in addition to the home ....
please help ...