In this tutorial,I am going to explain how to configure a navigation menu of a template.This tutorial Not Only for below navigation menu configuration,But Also this will helpful to configure any CSS navigation menu.
For example lets look at how to configure below navigation menu.

Login to your Blogger account → "Template" → "Edit HTML" of your blogger blog.
Find the word "Advertise".(using Ctrl+F keys)
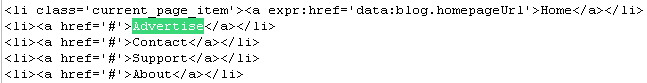
You can see like this code:

Change the name "Advertise" if you want.In this example I do not change the name "Advertise",Because I have a advertise URL.
Replace "#" mark with the URL you want to go when click on the name "Advertise".
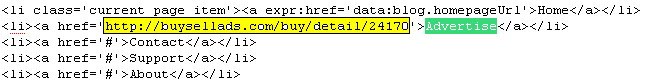
My Advertising URL is "http://buysellads.com/buy/detail/24170"
So I replace "#" mark with the my Advertising URL.After doing this it will look like this:

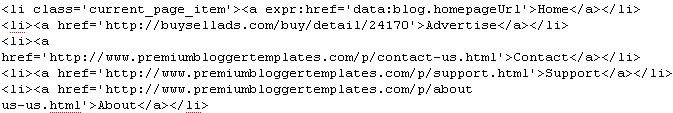
Now I have configured "Advertise" link of above navigation menu.Other links (Contact,Support,About) configurations are also same to this method.So you can configure all navigation links very easily.
Look at the example below:

Note : You do not need to change "Home" URL,because it is automatically linked to your homepage.
After doing this changes save your template.
I think this easy tutorial will helpful for you.

Thanks a lot.. 🙂
How do I removed the drop down menu tab and how do I link the search box?
please leave your comment on theme page.