|
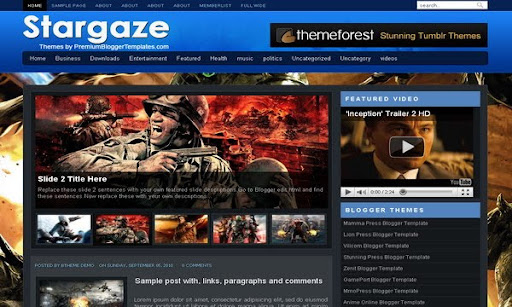
Template name : Stargaze
Template type : 1 Sidebar, 2 Column, 4 Column footer, Adapted from WordPress, Artworks, Blue, Elegant, Featured Section, Fixed width, Header Banner, Magazine, Premium, Right Sidebar, Slider, Top Navigation Bar, Web 2.0 Release date : October 16, 2010 Coder/Designer Name(s) : Lasantha Bandara / New WP Themes Coder/Designer URL(s) : http://www.premiumbloggertemplates.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/2010/10/stargaze-premium-blogger-template.html |
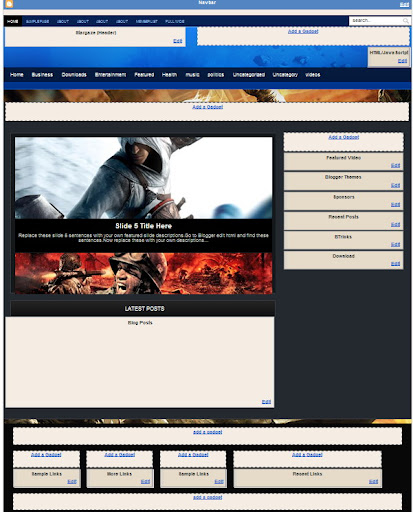
Template Features
- Column: 2 Columns/1 Sidebars/Right Sidebars
- 3 Column Footer section
- Fixed Width Template (1000px width)
- 2 Horizontal Navigation Menus
- Auto Read More Feature with Thumbnails.
- 468*60 Header Ads banner
- 125*125 Sidebar Banners
- 468*60 Header Logo with the PSD file
- 1 Search Box
- Featured content slider installed.
- SEO friendly blogger title hack installed to help you rank higher in Google
- Meta tags installed
- Hosted images on blogger. Free use forever!
- Favicon support so you can add your own url icon
- Compressed CSS to speed up your page load times
- Numbered Page Navigation Hack Installed
- Modified Comments Section to Enable Avatars in Blogger Comments
- More ...
How To Configure First(Top) Navigation Menu
Find <div id='catmenu'> inside your template.(using CTRL+F).This is the beginning of the first navigation menu.Now follow the steps given here:
How To Configure a Navigation Menu
How To Configure Second Navigation Menu
Find <div class='rounded' id='foxmenucontainer'> inside your template.(using CTRL+F).This is the beginning of the first navigation menu.Now follow the steps given here:
How To Configure a Navigation Menu
Configure Featured Content Slider
Login to your blogger dashboard--> layout- -> Edit HTML.Find <!-- Featured Content Slider Started -->.There is 5 featured slides in this slider.
This is the code for the first slide:
<div id='feature-56'>
<div class='inpost'>
<h3>Slide 1 Title Here</h3>
<p>Replace these slide 1 sentences with your own featured slide descriptions.Go to Blogger edit html and find these sentences.Now replace these with your own descriptions...</p>
</div>
<a href='Slide-1-Link-Here'>
<img alt='' class='slidim' src='http://1.bp.blogspot.com/_4HKUHirY_2U/TLeuTd1aHjI/AAAAAAAAElQ/u2tpQoO3p5Q/s1600/1-big.jpeg'/>
</a>
</div>
- Do not change the text "feature-56".
- Replace "Slide 1 Title Here" with your first slide title.
- Replace "Replace these slide 1 sentences with your own featured slide descriptions.Go to Blogger edit html and find these sentences.Now replace these with your own descriptions..." with your own description.
- Replace "Slide-1-Link-Here" with your slide link(where to go when click on this slide).
- Replace "http://1.bp.blogspot.com/_4HKUHirY_2U/TLeuTd1aHjI/AAAAAAAAElQ/u2tpQoO3p5Q/s1600/1-big.jpeg" with your slide large image url.
- Also you must change small image of this slide.So now find "http://3.bp.blogspot.com/_4HKUHirY_2U/TLeuT3f-RbI/AAAAAAAAElY/kVJ2UgiCosA/s1600/1-small.jpeg".Replace this with your slide small image url.
Ok.Now we have configured frist slide in the slider.Also you can configure other 4 slides, like this.
How To Configure Meta tags
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/>
<meta content='KEYWORDS HERE' name='keywords'/>
Replace DESCRIPTION HERE,KEYWORDS HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
How To Configure Favicon
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Now replace "YOUR-FAVICON-URL" with your Favicon address/url.
How To Add a Header Logo
You can add a header logo for this template easily in the "Page Elements" section(Blogger Default Method).Logo image size must be 327px width and 90px height.PSD file in included in the zip file if you download this template using above download link.
How To Configure "Timestamp Format"
Login to your blogger dashboard--> Settings- -> Formatting.Now set your timestamp format as the picture below.
Important !!!:
Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact.
License:
This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use.
However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below:
http://creativecommons.org/licenses/by/3.0/





Cool!!!
beautiful
How do you change the default "No Preview" image to another img? I can't find the code in my template at all.
thank for very much
Thanks for the cool template. I installed it on my blog "The Gametech"
http://www.thegametech.net/
Why is it that my slider images overlap when I open/refresh the page?
Please check out!
@Rosana Olalde
I check your blog and can not see any image overlap. It is working fine. wait until your page completely load.
@PBTemplates
OK thanks. I guess it's just due to poor internet connection here today. Thanks Again
Amazing templates. And I will keep all links to you intact to ensure you get credit. You should include a Donate (PayPal) button somewhere on your page, I would donate. I know that it takes hours to create these and I feel like giving back. Great work!! Thank you!!
superconfidence.blogspot.com