|
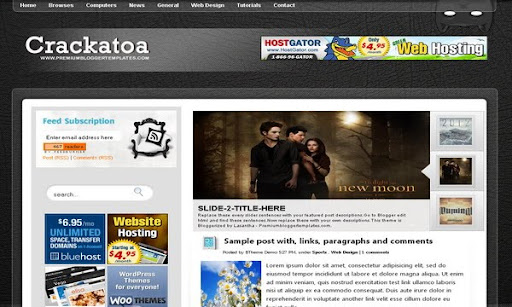
Template name : Crackatoa
Template type : 1 Sidebar, 2 Column, 3 Column footer, Adapted from WordPress, Black, Featured Section, Fixed width, Header Banner, Magazine, Premium, Left Sidebar, Rounded corners, Top Navigation Bar Release date : October 26, 2010 Coder/Designer Name(s) : Lasantha Bandara / Camelgraph Coder/Designer URL(s) : http://www.premiumbloggertemplates.com/ Basic Instructions : How to install a Blogger template Advanced Details : http://www.premiumbloggertemplates.com/2010/10/crackatoa-blogger-template.html |
Configure Meta tags
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below codes :
<meta content='DESCRIPTION HERE' name='description'/>
<meta content='KEYWORDS HERE' name='keywords'/>
Replace DESCRIPTION HERE,KEYWORDS HERE as below.
DESCRIPTION HERE:Write your blog description
KEYWORDS HERE:Write the keywords of your blog separated by comma.
How To Configure Favicon:
Login to your blogger dashboard--> layout- -> Edit HTML.Now Scroll down to where you see below code :
<link href='YOUR-FAVICON-URL' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
Now replace "YOUR-FAVICON-URL" with your Favicon address/url.
Configure Featured Content Slider:
Login to your blogger dashboard--> layout- -> Edit HTML.Find <!-- Featured Content Slider Started -->.There is 3 featured slides in this slider.
This is the code for the first slide:
<!--Slide 1 Code Start-->
<div>
<!--Replace below image Address with Slide 1 Large image Address -->
<img height='298' src='http://2.bp.blogspot.com/_4HKUHirY_2U/TMVwjahJVwI/AAAAAAAAFoo/Gp-1jXNj5QI/s1600/image-1-large.jpg' width='490'/>
<div class='excerpt'>
<h3><a href='SLIDE-1-LINK-HERE'>SLIDE-1-TITLE-HERE</a></h3>
<p class='excerpt-text'>Replace these every slider sentences with your featured post descriptions.Go to Blogger edit html and find these sentences.Now replace these with your own descriptions.This theme is Bloggerized by Lasantha - Premiumbloggertemplates.com.</p>
</div>
</div>
<!--Slide 1 Code End-->
Now replace,
"SLIDE-1-TITLE-HERE" with your featured post title.
"SLIDE-1-LINK-HERE" with your featured post url.
Slider description with your slider description.
Slider image with your slider image.
Now find this:
<div class='featitem active'>
<!--Replace below image Address with Slide 1 Small image Address -->
<img alt='' src='http://3.bp.blogspot.com/_4HKUHirY_2U/TMVyZVQ2f5I/AAAAAAAAFpY/lNU_jchwOYQ/s1600/image-1-small.jpg' style='width:67px;height:67px;'/>
<span class='order'>1</span>
</div>
Replace "http://3.bp.blogspot.com/_4HKUHirY_2U/TMVyZVQ2f5I/AAAAAAAAFpY/lNU_jchwOYQ/s1600/image-1-small.jpg" with slide 1 small image address.
Above method is same for the next 2 slides.
Configure Email Subscription Box:
Login to your blogger dashboard--> layout- -> Edit HTML.Find the keyword "pbtemplates"(using CTRL+F)You can find it 4 times in your template.Now replace it with your Feedburner ID and save your template.
How To Configure "Timestamp Format"
Login to your blogger dashboard--> Settings- -> Formatting.Now set your timestamp format as the picture below.
How To Add a Header Logo
You can add a header logo for this template easily in the "Page Elements" section(Blogger Default Method).Logo image size must be 275px width and 60px height.
If you have any problem regrading this template,leave a comment below.
Important !!!:
Please do not remove the footer credit. I spend several hours to create this blogger template. So that you can use it for your blog. All I ask is, stay the credit intact.
License:
This free Blogger template is licensed under the Creative Commons Attribution 3.0 License,which permits both personal and commercial use.
However, to satisfy the 'attribution' clause of the license, you are required to keep the footer links intact which provides due credit to its authors. For more specific details about the license, you may visit the URL below:
http://creativecommons.org/licenses/by/3.0/




coooooooooooooooooooooooooooooooooool!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! I love this template!!!! very Cool Design!!!!
hi...I like these template, but I like know , how can i put a code highlighting for blogger..please answer me...thanks...!!
Why i dont have the 4 modules for ads?
How can i configure Popular post?
Could you create for us a module with facebook page, suscription and twitter as we have in Madalyn template?
super theme..
Hi! Great template! But I would like to ask whether it is possible to modify the navigation bar right at the top of the page, such that it links to other desired sites.. Thank you.
"Search" in my template doesn't work.
How do I fix it?
Tell me...
Thanks before........
Hi
Thanks for the template ,It looks very nice .
I have a doubt.as of now the template has 3 slideshows ,is it possible to use more over there?i copied and pasted the same html codes for the 4 th one from the already used silds codes.but im not able to view in the slideshow.pls advice me on this.That would be really greatful.
Regards,
prabhu
This is all good but how am I supposed to remove the automatic read more? It's useless and I want rid of it.